Wenn man das erste Mal eine Homepage erstellt, ist das Design was man dazu nimmt sicherlich das Wichtigste. Es drückt aus, was meine Homepage ausmacht und gibt Besuchern den ersten Eindruck.
## 1. Inspiration & Resources
Neben den vielen tollen Grafikseiten wie Pink Pearl gibt es auch noch andere nette Referenzen.
### Frameworks
### Fonts
### Icons
### Layouts
### Bilder
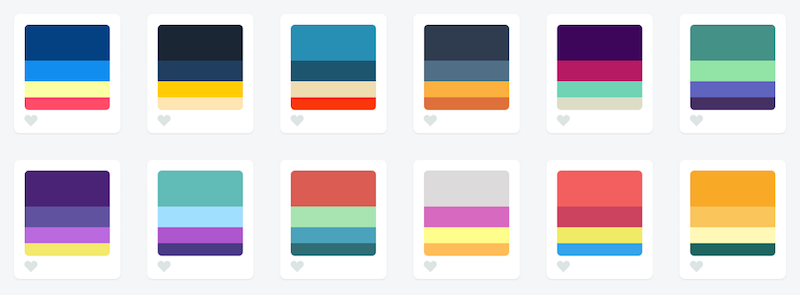
### Farben
Die Farbwahl ist immer eine schwierige Geschichte. Hier können euch Portale wie colourlovers helfen. Auch gibt es einige Tools, die euch anhand von Gestaltungsregeln die perfekte Palette mischen: coolors.co und colorpicker.

## 2. Dinge ausprobieren
Vor allem, wenn man als Team an einem Layout bastelt, möchte man vielleicht auch kleinere Experimente machen oder sogar Code-Snippets teilen. Vielleicht seid ihr ja sogar eine Grafikseite und wollt Code-Snippets für eure Besucher verfügbar machen.
Dafür gibt es spannende Tools wie jsfiddle, die es euch ermöglichen, im Browser direkt HTML/CSS/Javascript auszuprobieren. Ihr könnt dort sogar fremde Snippets 'forken' d.h. selber weiterführen. Außerdem könnt ihr externe Bibliotheken wie JQuery einbetten oder sogar den Verlauf eures Snippets im Auge behalten. Darüber hinaus könnt ihr mit mehreren Leuten gleichzeitig an einem Snippet arbeiten. Ich habe hier z.B. eine Pulse-Animation erstellt.
## 3. Lesbarkeit
Es gibt viele wichtige Guidelines in diesem Bereich. Vor allen Dingen wenn eure Seite aus viel Text besteht z.B. Blog oder Staffelpage, solltet ihr euch mal einige Best Practices aneignen.
Eine gute Sammlung einer solchen Guideline kann z.B. in diesem Blog Post gefunden werden. Dieser Artikel ist zwar auf englisch, sollte aber leicht verständlich sein.
Überlegt immer gut welche Schriftart und Schriftgröße ihr auf welchen Farben benutzt. Kontrast und Zeilenabstand spielen eine sehr große Rolle.
## 4. Hover und andere States

Heutzutage ist nichts wichtiger als Haptik auf unseren Seiten. Wir wollen keine eingefrorenen Seiten, sondern welche, die auf unsere Interaktion reagieren. Unsere Seite soll ruhig wirken aber gleichzeitig dem Nutzer das richtige Feedback geben.
Wichtig hierzu sind z.B. hover-States bei Links - so merke ich heutzutage als User überhaupt, dass es ein Link ist. Eine Liste von sog. Pseudo-Classes findet ihr hier.
Darüber hinaus haben viele Seiten heuzutage den sog. *Parallax* Effekt, der dem User Feedback beim Scrollen gibt. Zu diesem Thema gibt es zahlreiche Tutorials z.B. dieses hier.
Seit CSS3 haben wir auch viele andere Möglichkeiten wie unsere Effekte aussehen könnten. Wir können Animationen und Transitionen im puren CSS schreiben. Tutorials und Beispiele findet ihr z.B. hier:
## 5. Bildgrößen
Bei diesem Thema geht es weniger um die Dimensionen, sondern mehr um die Dateigröße. Bilder und Webfonts machen heutzutage den Großteil einer Website aus, wenn sie heruntergeladen wird. Auf eurem Mobiltelefonen habt ihr sicherlich schon gemerkt wie lange so etwas laden kann.
Um dem entgegen zu wirken solltet ihr immer eure Bilder gut komprimieren und dafür sorgen, dass sie gecached werden. Damit ihr versteht was die Probleme auf eurer Website sind, solltet ihr Google PageSpeed Insights verwenden. Google gibt euch wichtige Tipps.
Wenn ihr dort die Probleme behebt, werdet ihr vermutlich zu mehr mobilen Visits kommen.
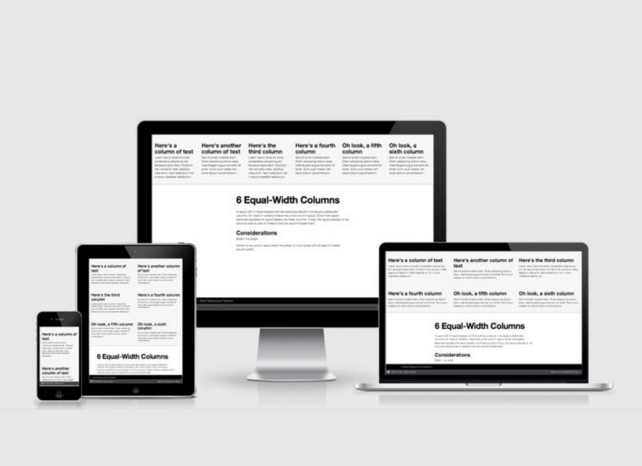
## 6. Unterschiedliche Gerätegrößen

An dem Buzzword Reponsive Design kommt man heute schwer vorbei. Da immer mehr Leute mobile Geräte wie Smartphones und Tablets benutzen (oder sogar Uhren!). Wer schonmal Google Analytics auf seiner Seite aufgesetzt hat weiss, dass heutzutage viele Nutzer vom Handy kommen. Die meisten Frameworks liefern schon eingebaute Reponsive-Patterns und unterstützen sie.
Aber was bedeutet Responsive-Design und wie kann ich es einsetzen?
Das ist natürlich ein Thema für sich, was ich gerne weiter ausführe, wenn es jemanden interessiert ;)
Grob gesagt spielen die sog. Media Queries eine große Rolle. Benutzt ihr sie in eurem CSS Code könnt ihr Designs für bestimmte Geräte Größen anwenden. Z.B. könntet ihr auf Desktop zwei floatende DIVs mit der Breite von 50% haben und auf Mobile sind diese DIVs dann z.B. 100% breit. Es gibt einige Standard-Patterns zu diesem Thema. Frameworks wie Bootstrap erklären euch auch viel dazu.
## 7. Unterschiedliche Browser

Heutzutage sind nicht nur unterschiedliche Browser wichtig, sondern auch unterschiedliche Betriebssysteme. Selbst bei gleichen Browsern gibt es auf unterschiedlichen Geräten schon einige Unterschiede.
Ich würde immer empfehlen, mindestens zwei unterschiedliche Browser auf eurem Computer installiert zu haben. Wenn ihr auf Nummer Sicher gehen wollt wie eure Seite auf unterschiedlichen Seiten ausschaut könnt ihr z.B. das kostenlose Tool browserling benutzen. Dort könnt ihr unterschiedliche Kombinationen testen <3
Außerdem gibt es hilfreiche Seiten, die euch sagen welche CSS-Eigenschaften wo funktionieren z.B. bei caniuse.
*Profitipp:* InternetExplorer 8 und älter wird heute von kaum jemanden mehr unterstützt. Microsoft selbst hat den Support aufgegeben :O
## 8. Man lernt nie aus
Das Internet ist voll von zahlreichen spannenden Tutorials. Egal ob für Anfänger oder Fortgeschrittene. Ihr könntet z.B. Video-Tutorials von udemy ausprobieren. Dort gibt es auch einige deutsche & kostenlose Videos.
Wenn ihr englisch sprecht und etwas tiefer eintauchen wollt, könntet ihr auch codeschool mal ausprobieren.
***
## Schlusswort
Euer erstes Layout begleitet euch eine ganze Weile. Meistens hat man sich sehr schnell an einem Layout sattgesehen, insbesondere wenn man es selbst erstellt hat. Daher ist es immer gut ein wenig Feedback einzuholen und eine objektive Checklist hervorzuhohlen.
Wenn ihr noch Fragen habt oder Themen, die ihr gerne vertiefen würdet, sendet mir doch eine Email an delitecake@gmail.com oder fügt einen Kommentar hinzu.



Sehr toller Beitrag! Mir ist es vor einer Stunde so gegangen, dass ich mein relativ junges Layout nicht mehr sehen kann xD da kamen mir einige der angegebenen Seiten und Tipps&Tricks gerade richtig!
AntwortenLöschenVielen Dank :3 Ja man wird schnell sehr kritisch mit seinen eigenen Layouts >_<
LöschenDas ist ein HAMMER Beitrag. Hab mir direkt mal einige Seiten in die Favoriten gepackt, einige Seiten kannte ich selber schon =) Frau danke <3
AntwortenLöschentoller Post und gute Tipps - vielen Dank dafür! ^^
AntwortenLöschenWeb development services
AntwortenLöschen